Shopifyのカスタムアプリを開発は、学習コストが高く気軽に開発するのが難しく感じてしまいます。
Shopifyストアへのインストールと、アンインストール時の処理は、どのアプリでも同じようなコードになるにもかかわらず、理解するのはかなり難しいです。
そこでShopifyアプリ開発者が増えることを願って、インストールとアンインストール時の処理が書かれたShopifyアプリ開発のベースとなるコードを公開したいと思います。
README.mdにも使い方を記載していますが、このブログではどんな処理をしているか解説します。
前提として、
- Web APIの理解
- Node.jsの理解
があるエンジニアを対象として解説していきます。
ベースコードのURLは下記になりますのでダウンロードしてご活用ください。
開発環境
言語・ライブラリ
Javascript, React.js, Node.js, Shopify Polaris(Shopifyが利用を推奨しているReact.jsベースのライブラリ)
フレームワーク
Express.js(Node.js)、Serverless Framework、AWS Amplify
ネットワーク・データベース
AWS(Lambda, API GateWayなど)、AWS DynamoDB
その他
GitHub、テキストエディタはVSCode
開発準備1 – GitHubからベースコードをダウンロードする
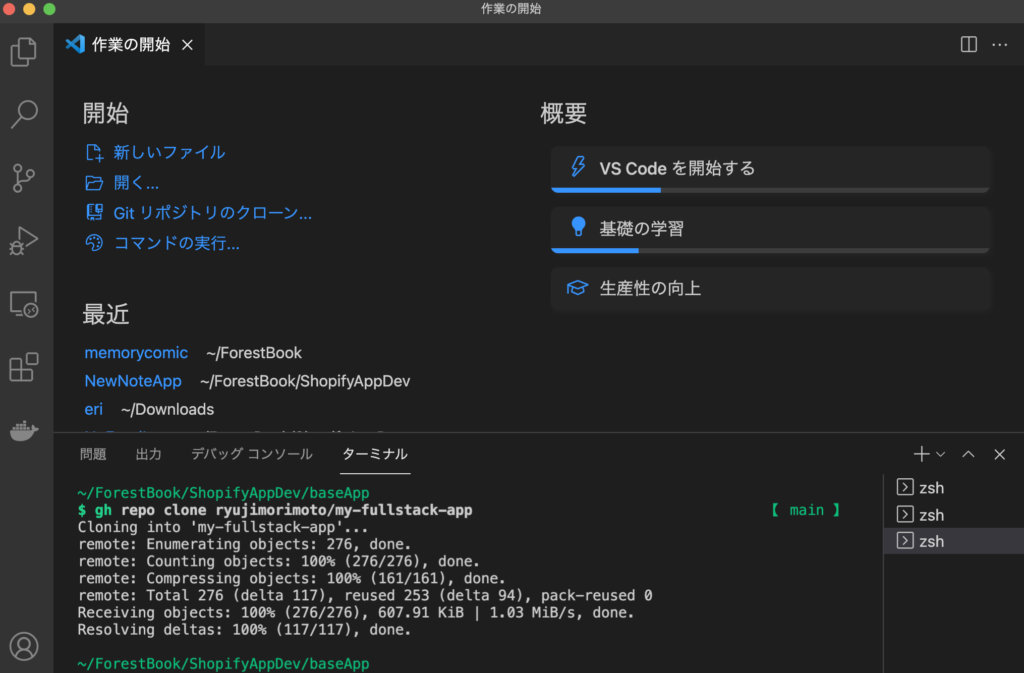
ターミナルに下記のコードを入力して、リポジトリをクローンしてください。
$ gh repo clone ryujimorimoto/my-fullstack-app
クローンしたアプリに移動して、VSCodeで開きます。
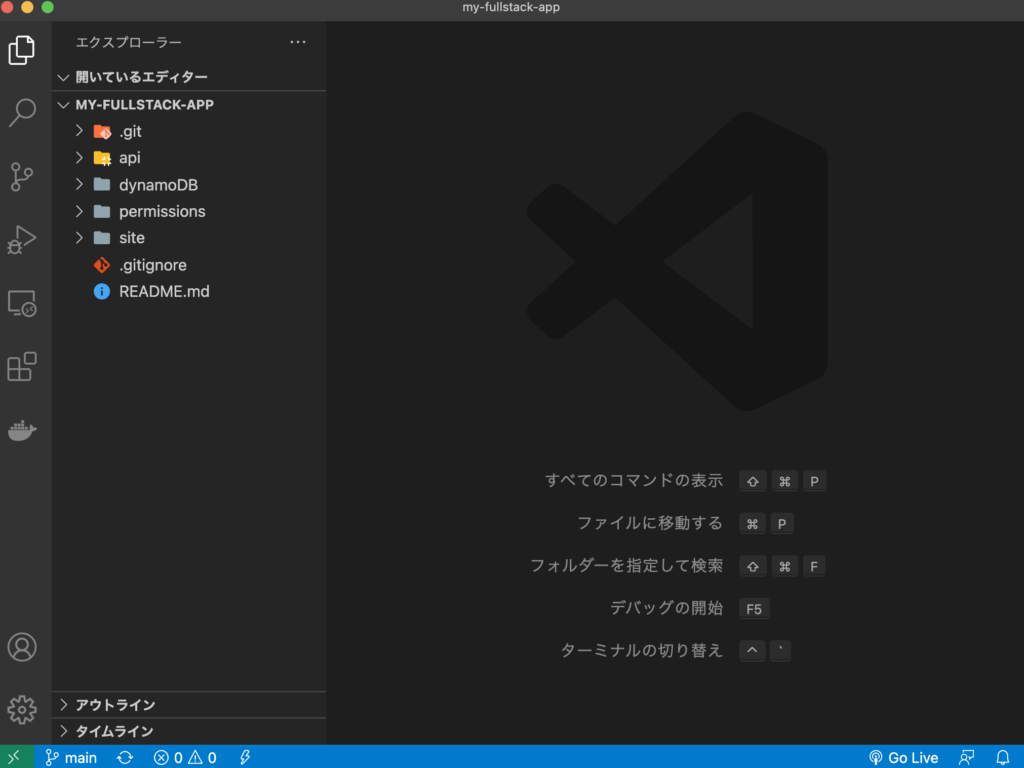
$ code my-fullstack-app
api :バックエンド
dynamoDB :データベース
permissions :AWSの権限管理
site :フロントエンド
次に、Serverless Framework と AWS Amplify CLI をインストールしましょう。
開発準備2 – Serverless Framework と AWS Amplify CLI をインストール
※すでにServerless Framework と、AWS Amplify CLIをインストールしている人は飛ばしてください。
node.jsのバージョンが最新になっているのを確認した上で、次のコマンドをターミナルに入力します。node.jsのバージョンは、 $ node -v で確認できます。
$ npm install -g serverless次にAmplify CLI をインストールします。
$ npm install -g @aws-amplify/cliこれで、インストールが完了です!
次に、Shopifyパートナーアカウントから、カスタムアプリを作成していきます。
開発準備3 – カスタムアプリを作成
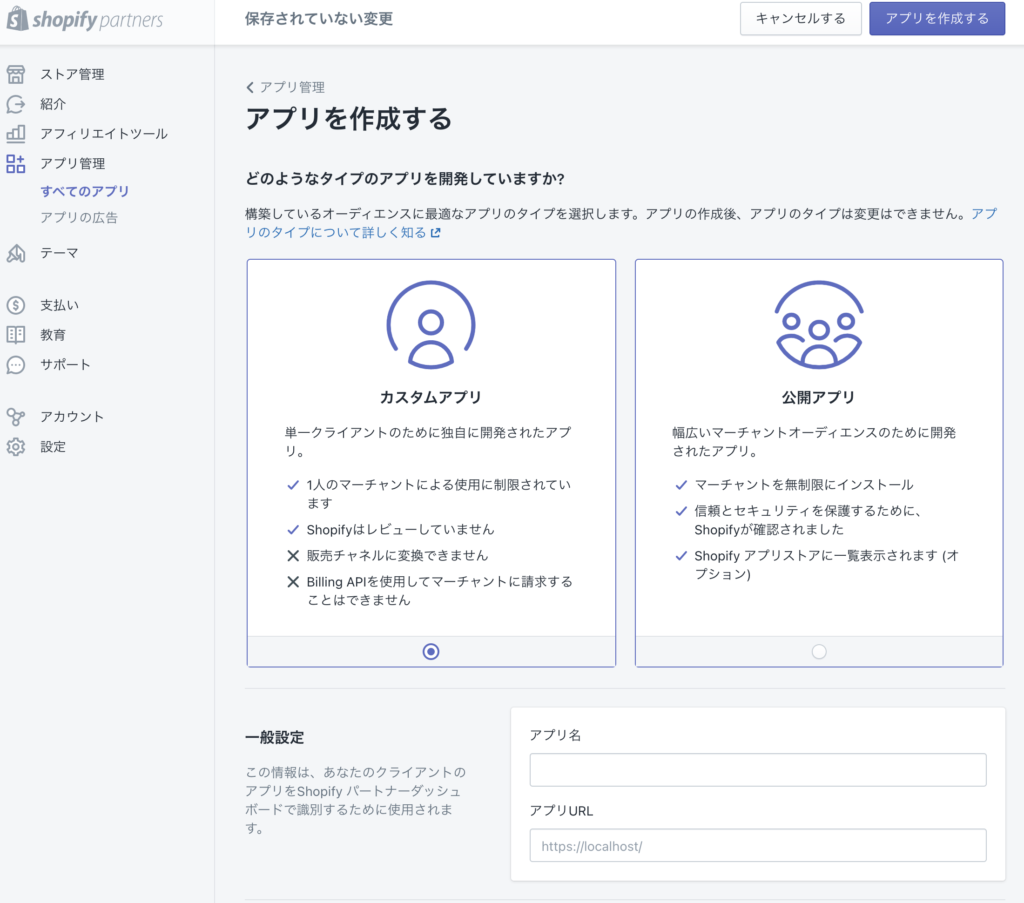
Shopifyパートナーアカウントを作成して、「アプリ管理」から「アプリを作成する」をクリックします。

「カスタムアプリ」を選択します。カスタムアプリは特定のストアへ提供するためのアプリになります。公開アプリは、Shopifyのアプリストアへ掲載することができ、どのストアでも利用できるようになります。公開アプリはShopifyに申請を行い、承認された場合に初めて利用可能になります。

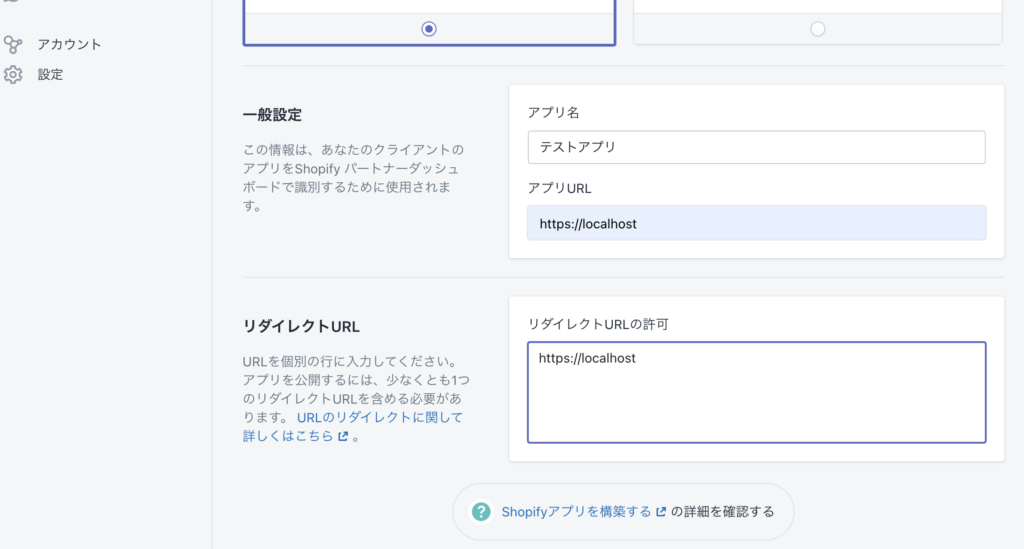
「アプリ名」は適当に “テストアプリ” と入れておきます。アプリURLと、リダイレクトURLはどちらも「https://localhost」を入力しておいてください。AWSの設定後に改めて変更します。

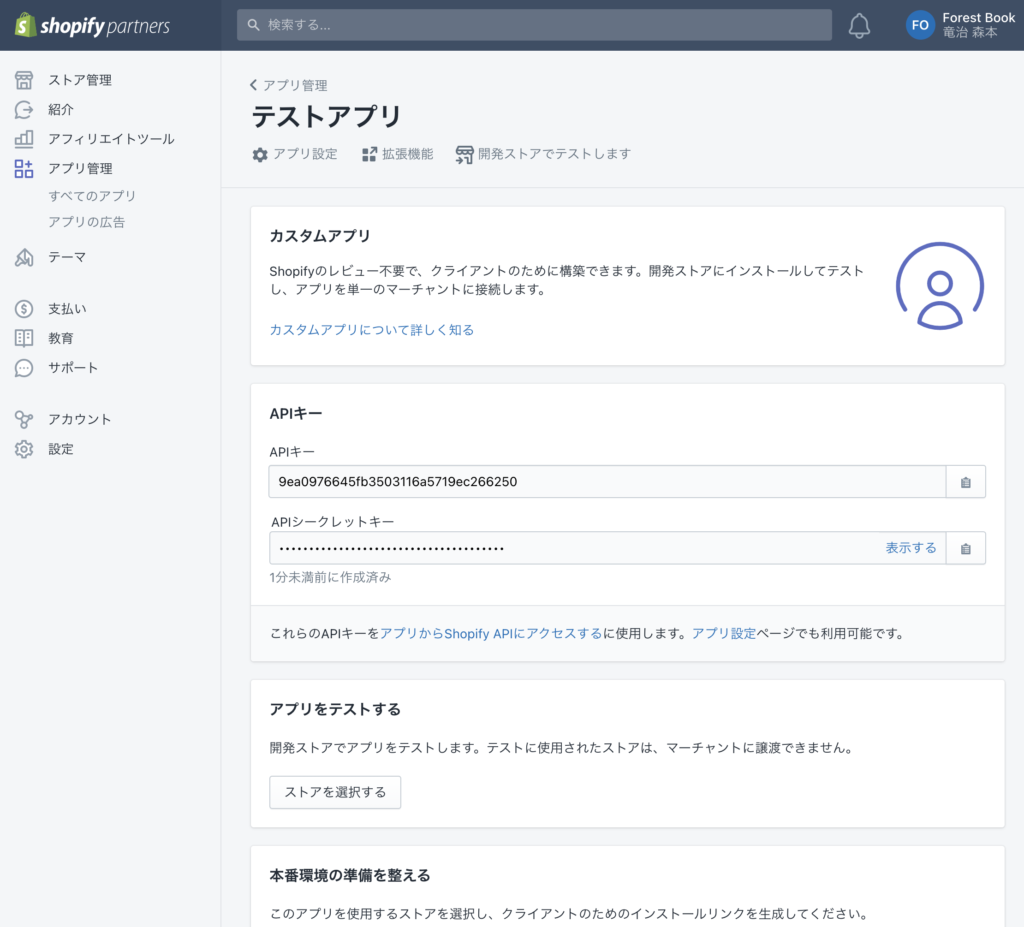
「アプリを作成する」をクリックしてください。アプリが作成されるとAPIキーとAPIシークレットキーが表示されます。

以上で開発準備は完了です!
次は、発行されたAPIキー・APIシークレットキーをダウンロードしたmy-fullstack-appに設定します。
環境変数を設定する(1)
まず、環境変数の設定から行なっていきましょう。
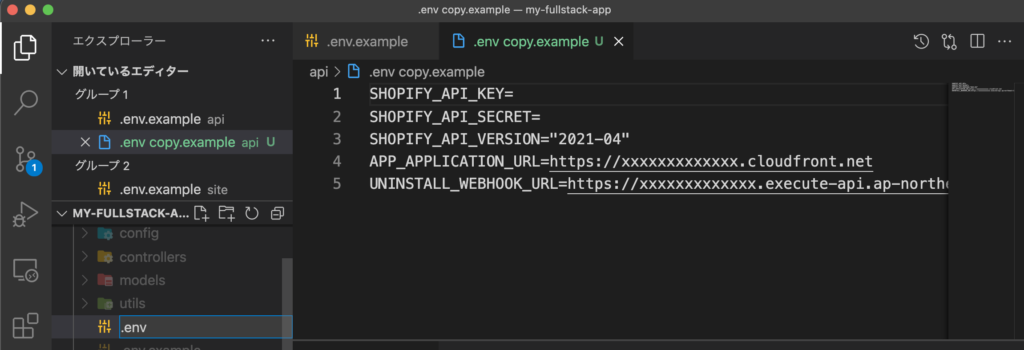
api/.env.exampleファイルをコピーして同じ階層に .env ファイルを作成しましょう。

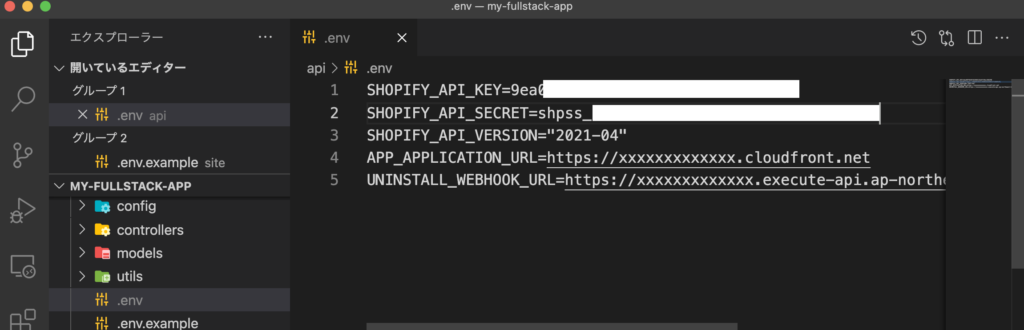
作成した .env ファイルに環境変数を設定します。 SHOPIFY_API_KEY に先ほど作成したShopifyカスタムアプリのAPIキーを設定し、 SHOPIFY_API_SECRET にAPIシークレットキーを設定します。

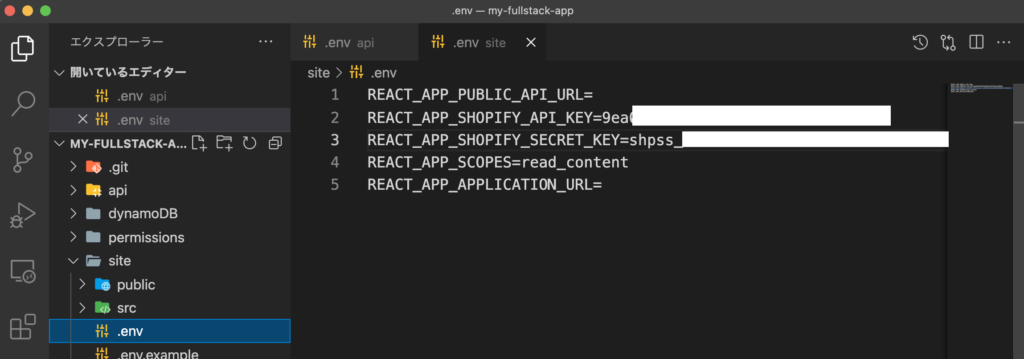
同様に、 site/.env.exampleファイルをコピーして同じ階層に .env ファイルを作成し、環境変数を設定しましょう。 REACT_APP_SHOPIFY_API_KEY がAPIキー、 REACT_APP_SHOPIFY_SECRET_KEY にAPIシークレットキーを設定します。

一旦、環境変数の設定は完了です。まだ設定していないところは、後で設定します。
次は、AWS Amplify の初期設定を行なっていきます。
AWS Amplify を設定する
今回のアプリでは、ユーザー登録をAWS Cognitoを使って実装しています。Cognitoの設定にAWS Amplifyを使用しているので、設定を行なっていきます。設定はフロント側のsiteディレクトリで行います。
$ cd site
$ amplify configure
https://console.aws.amazon.com/
Press Enter to continue
=>AWSアカウントにログインを求められるので、ログインしてください。ログイン後、エンターを入力します。そうすると、色々質問されるので一つ一つ回答して行きます。
Specify the AWS Region
? region: (Use arrow keys)
us-east-1
us-east-2
us-west-2
eu-west-1
eu-west-2
eu-central-1
❯ ap-northeast-1
(Move up and down to reveal more choices)東京のap-northeast-1にします。
Specify the username of the new IAM user:
? user name: (amplify-xxxxx)ローマ字で本名を登録しました。
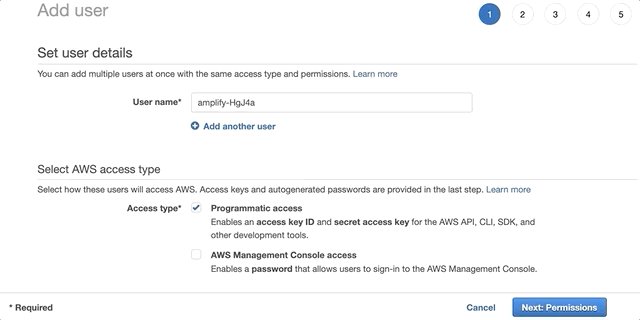
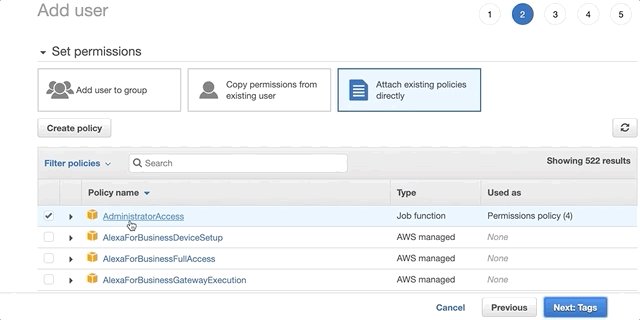
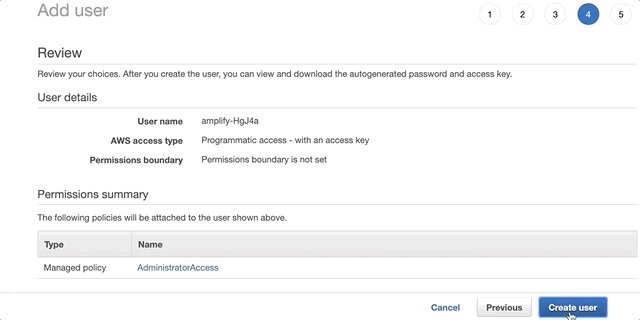
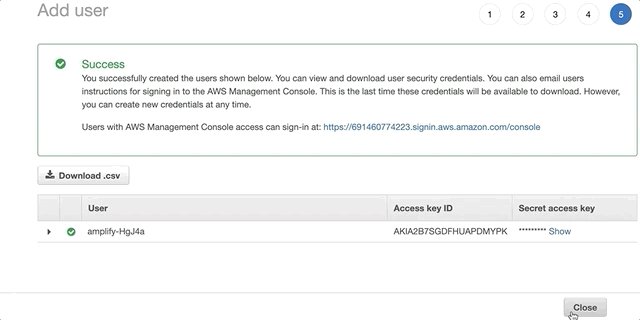
そしてら、勝手にブラウザが開くのでIAM を作成しましょう。
設定は、チュートリアルのgifがわかりやすかったので転載します。

ここで、アクセスキーとシックレットキーを忘れずにコピーしましょう。
できたら、ターミナルでエンターを押して次に進みます。
Enter the access key of the newly created user:
? accessKeyId: ********************
? secretAccessKey: ****************************************アクセスキーとシークレットキーを入力して、AWSのプロフィールネームを設定します。
次に、ローカルでのAWSプロフィールを作成しましょう。
This would update/create the AWS Profile in your local machine
? Profile Name:以上で、Amplifyの環境構築ができました。次は、初期設定を行なっていきます。
$ amplify init
(基本的に、ひたすらEnterで問題ありません)
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project (reactamplified)
? Enter a name for the environment (dev)
? Choose your default editor: (Use arrow keys)
❯ Visual Studio Code
Atom Editor
Sublime Text
IntelliJ IDEA
Vim (via Terminal, Mac OS only)
Emacs (via Terminal, Mac OS only)
None
? Choose the type of app that you're building (Use arrow keys)
android
flutter
ios
❯ javascript
? What javascript framework are you using (Use arrow keys)
angular
ember
ionic
❯ react
react-native
vue
none
? Source Directory Path: (src)
? Distribution Directory Path: (build)
? Build Command: (npm run-script build)
? Start Command: (npm run-script start)
Using default provider awscloudformation
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html
? Do you want to use an AWS profile? (Y/n)
=> Y
? Please choose the profile you want to use
=> (amplify-xxxxx)
これで、S3やCloudFormationの設定が完了しました。
次に、ホスティングをマニュアルに設定しましょう。
$ amplify add hosting
? Select the plugin module to execute
❯ Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
Amazon CloudFront and S3
? Choose a type (Use arrow keys)
Continuous deployment (Git-based deployments)
❯ Manual deployment
Learn more次にCognitoの設定を行います。必ず site ディレクトリで作業を行なってください。
認証機能Cognitoの設定
amplifyを使ってAmazon Cognitoの設定をしましょう。
Cognitoは、ユーザーの登録、認証、更新、削除などができるサービスです。
$ amplify add auth
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? (Use arrow keys)
❯ Default configuration
Default configuration with Social Provider (Federation)
Manual configuration
I want to learn more.Warning: you will not be able to edit these selections.
How do you want users to be able to sign in?
Username
❯ Email
Phone Number
Email or Phone Number
I want to learn more.Do you want to configure advanced settings? (Use arrow keys)
> No, I am done.
Yes, I want to make some additional changes.Cognitoの設定は完了です!
次に、フロントエンドとバックエンドでpackage.jsonのインストールを行ないます。
package.jsonのインストールとAmplifyの公開
次に site ディレクトリのインストール & ビルドを行いましょう。
$ yarn install && yarn buildバックエンドの api ディレクトリでもインストールを行いましょう。
$ yarn install次は、serverless.ymlの設定をします。
最後に Amplify を公開しましょう。
$ amplify publish
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
| Category | Resource name | Operation | Provider plugin |
| -------- | -------------- | --------- | ----------------- |
| Hosting | amplifyhosting | Create | awscloudformation |
| Auth | siteb045190d | Create | awscloudformation |
? Are you sure you want to continue? (Y/n)
=> Y以上で、Amplify の設定は完了です!
serverless.ymlを設定する
serverless.yml はServerless Framework の設定を行うファイルですが、今回は説明を省きます。
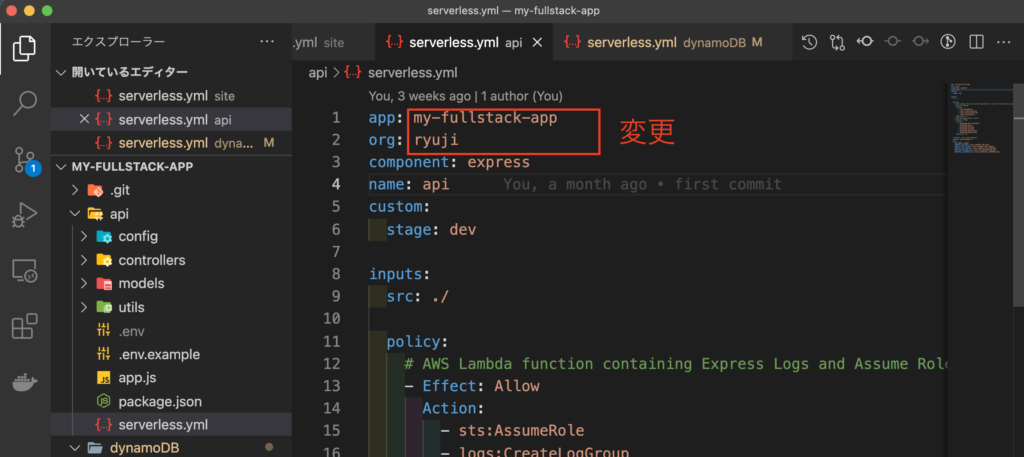
各ディレクトにある serverless.yml の app と org を変更します。
# site/serverless.yml、permissions/serverless.yml、dynamoDB/serverless.yml、api/serverless.yml を変更
app: 任意のアプリ名
org: 任意のアカウント名
※全てのserverless.yml を変更してください
次に、各ディレクトリで serverless framework のデプロイを行なっていきます。
Serverless Framework のデプロイ
serverless framework を使って、AWS Lambda、AWS ApiGateway、AWS CloudFront、DynamoDB などを作成します。最初に権限の設定が必要なので permissions ディレクトリをデプロイします。
$ cd permissions
$ sls deploy※ sls は serverless のエイリアスです。
続けて各ディレクトリでデプロイを行なっていきます。
$ cd ../api
$ sls deploy
$ cd ../site
$ sls deploy
$ cd ../dynamoDB
$ sls deploy
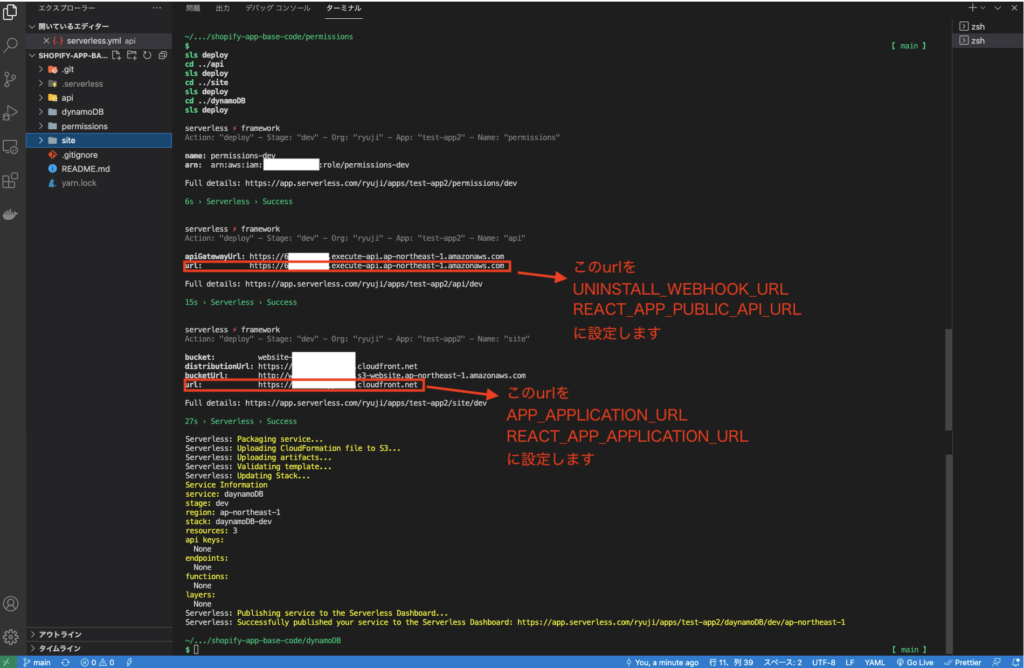
デプロイが完了すると、apiのエンドポイントと、siteのURLが発行されます。それぞれ、下記の環境変数に代入しましょう。
- REACT_APP_APPLICATION_URL= site のURL
- APP_APPLICATION_URL= site のURL
- REACT_APP_PUBLIC_API_URL= api のエンドポイント
- UNINSTALL_WEBHOOK_URL= api のエンドポイント/app/uninstall
環境変数を変更したので、 site ディレクトリと api ディレクトリで再度デプロイを行います。
$ cd ../site && sls deploy
$ cd ../api && sls deploy次に、Shopifyのカスタムアプリの設定を site URLに更新します。
Shopify アプリURL、リダイレクトURL
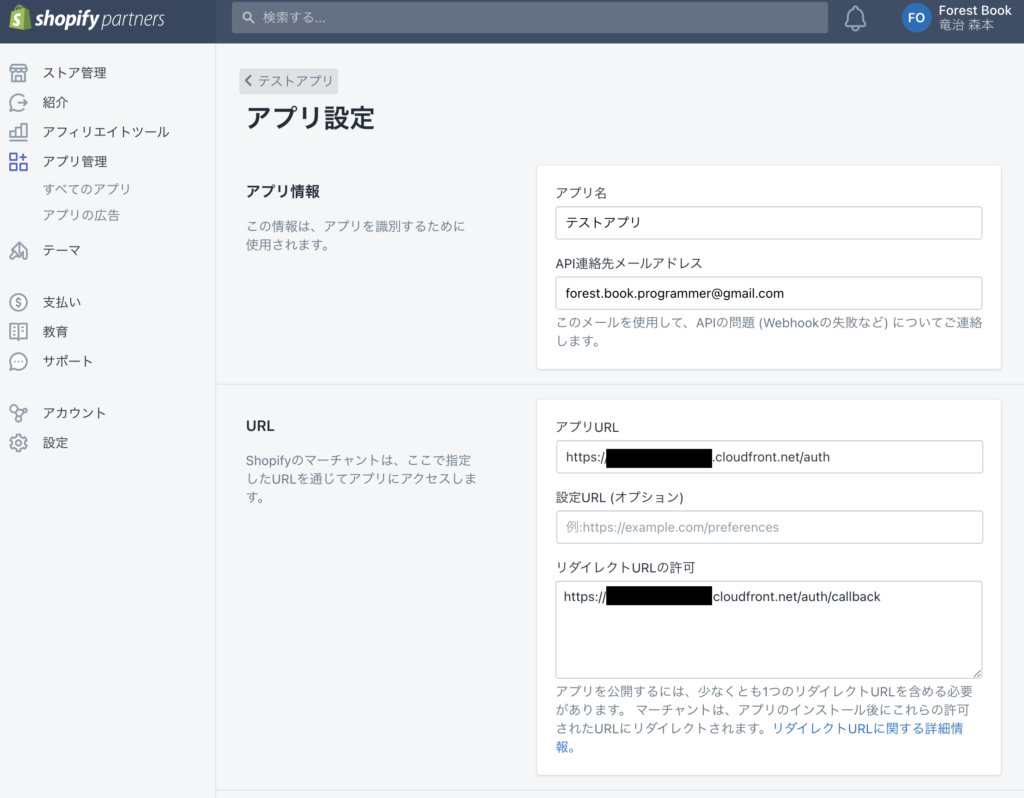
Shopifyパートナー管理画面に戻り、作成したアプリの「アプリ設定」から、アプリURLとリダイレクトURLを更新します。
- アプリURL:site URL/auth
- リダイレクトURL:site URL/auth/callback

以上で、開発環境の構築は完了です!
動作確認
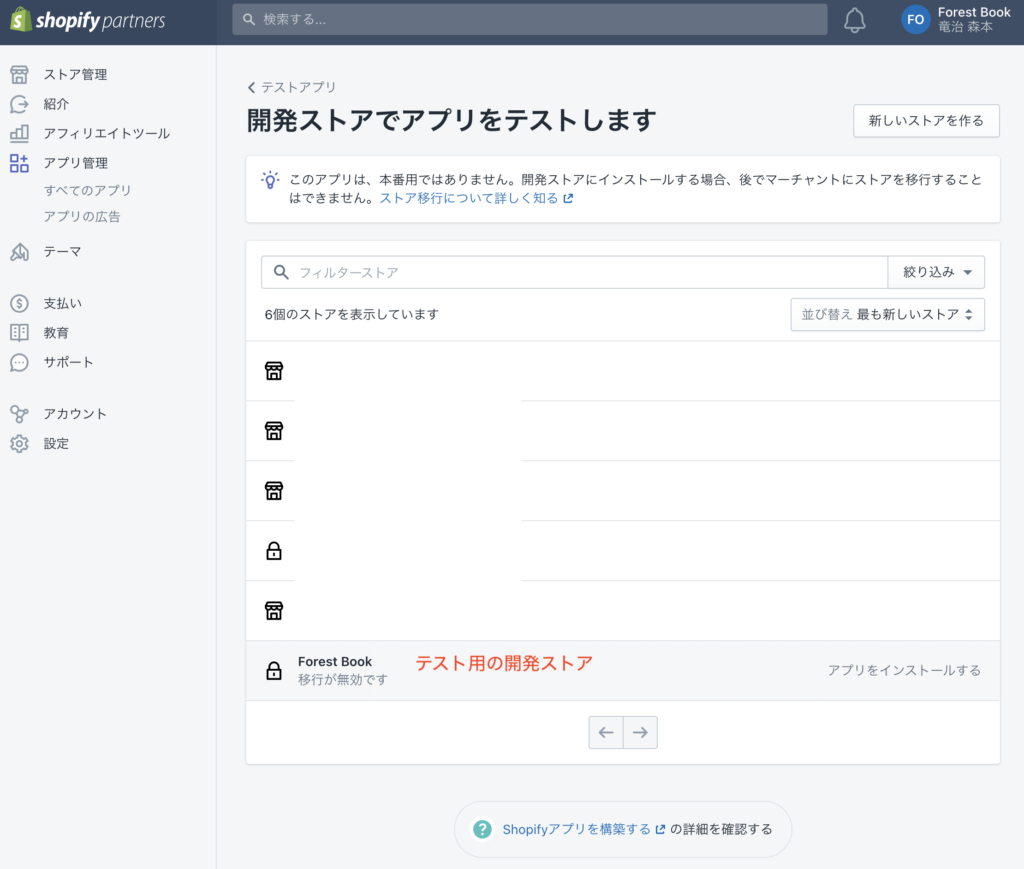
動作確認のため、テスト用の開発ストアにインスールしてみましょう。
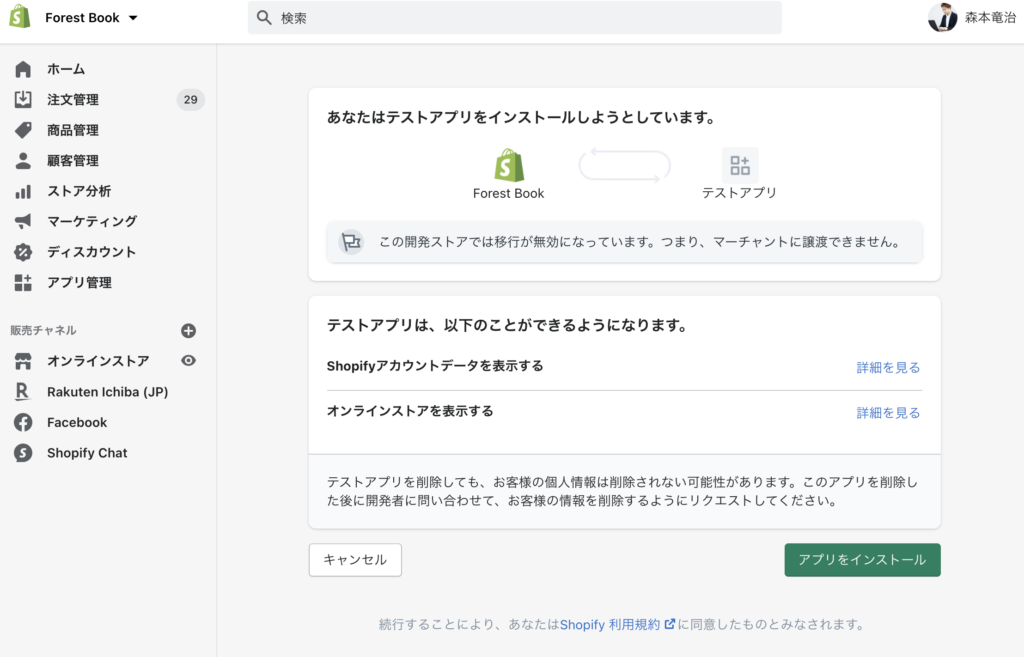
アプリトップ画面のアプリをテストするにある「ストアを選択する」をクリックして、テスト用の開発ストアにインストールします。
インストールすると、そのストアは所有権の移行ができなくなるので、必ずテスト用のストアにインストールしてください。

ストアが開き、アプリインストール画面が表示れます。

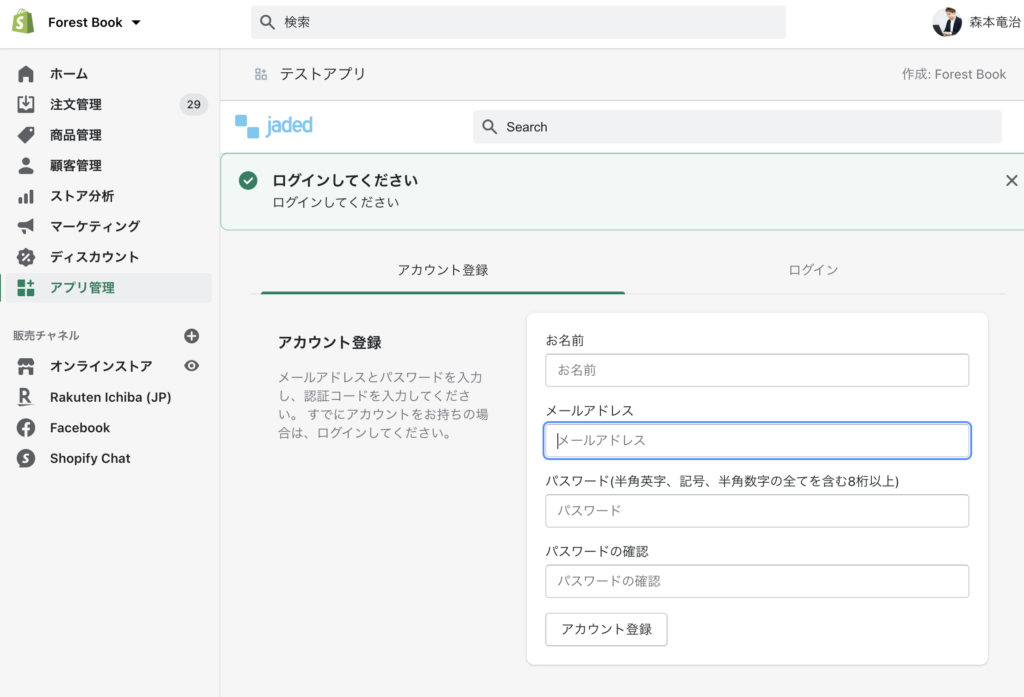
「アプリをインストール」ボタンを押すと、アプリのアカウント作成画面が表示されれば成功です!



コメント