moneyタイプとは
Moneyは、ビジネスのお金に関連するデータをより適切に追跡するために使用できる新しいコンテンツタイプとして追加されました。
moneyを使うことで、Shopifyマーケットを利用して越境ECなど複数の国に販売するとき通貨間を動的に変換することができます。
例えば、日本のお客さまには150円と表示させ、アメリカのお客様には$1.0と表示させることができます。
他にも、ディストリビューターのコストや倉庫への出荷コストなど、製品コストの詳細を追跡することができます。
moneyタイプの使い方
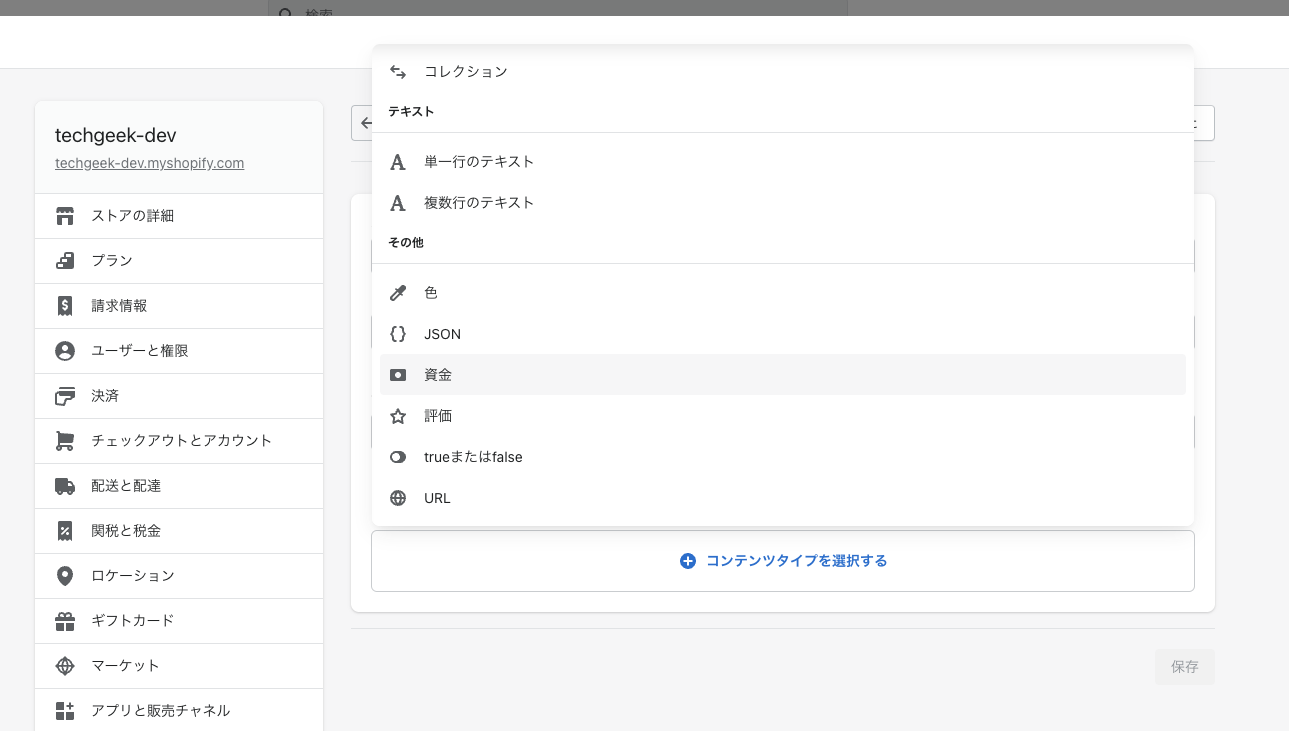
メタフィールドの定義で、「コンテンツタイプを選択する」から「資金」を選択します。

この例では、商品メタフィールドに「money」というメタフィールド名で作成しました。
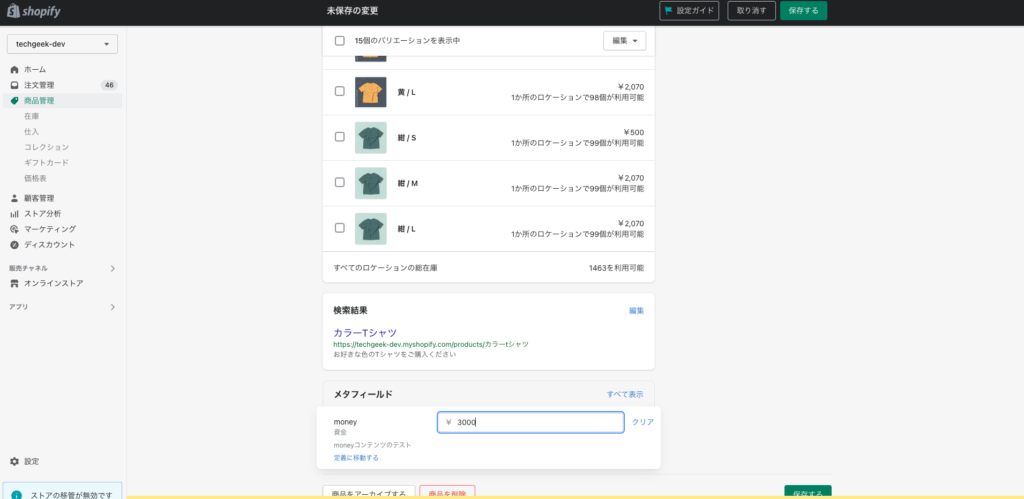
商品の管理画面から、メタフィールドに値を入力させます。

この例では、「3000」を設定しています。
ここまでは通常のメタフィールドの使い方と同じです。
ストアで利用するには、
- テーマエディターで設定
- Liquidで設定
のどちらかの方法で表示できます。
テーマエディターからmoneyコンテンツを利用する
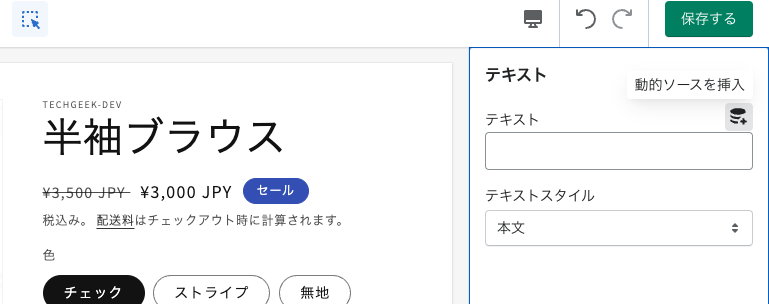
テーマエディターを利用する場合は「動的ソースを挿入」を使うことができます。
ただし、今回の例では商品に対してメタフィールドを設定したので「productオブジェクト」を利用できるページに設定可能です。

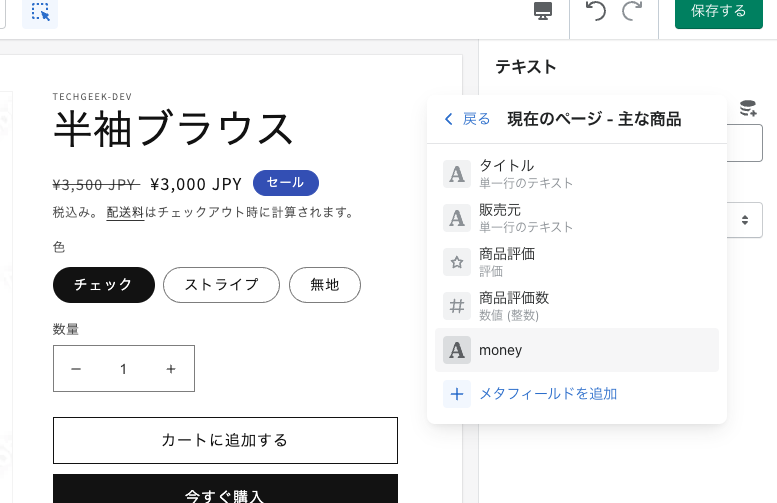
「動的ソースを挿入」では利用できるメタフィールドなどを表示してくれるので、今回設定したmoneyを選択します。

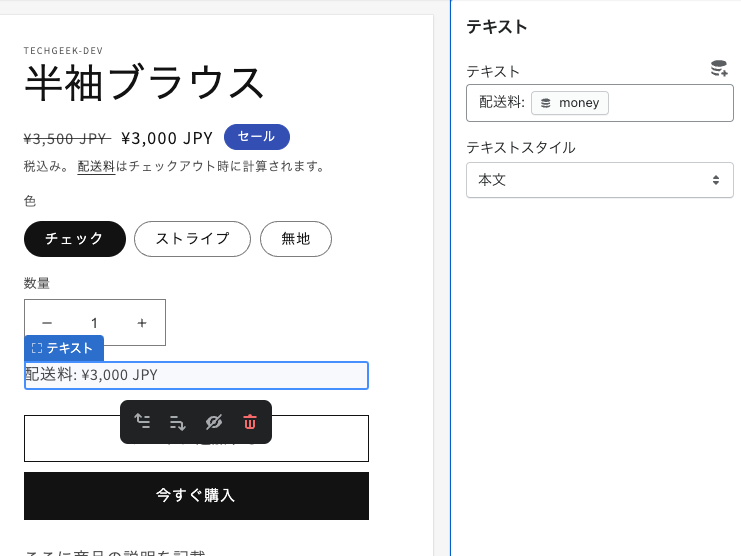
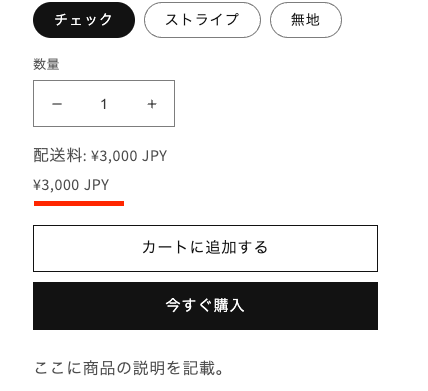
そうすると、商品の管理画面で設定した3000が、金額として表示されます。
今回は、商品金額ではなく配送料として利用することを想定し、テキストフィールドに配送料とmoneyコンテンツを併用して表記しました。

例えば、特定の商品だけ重量が重く、配送料が高くなってしまう場合に、注意書きとして商品詳細画面にmoneyを表示させるなどの使い方ができます。
Liquidでmoneyコンテンツを利用する
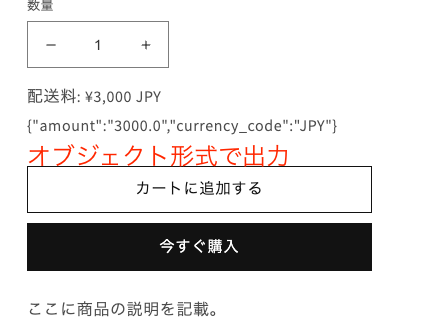
Liquidで表現する場合、下図のようにメタフィールドとして出力するオブジェクト形式で出力されてしまいます。


そのため、金額として表示させる場合には「metafield_tagフィルター」を使って金額として表示させてあげることが必要です。


これでテーマエディターでの使い方と、Liquidでの使い方の両方を学ぶことができました。
コンテンツタイプは烈火の如く増え続けていますが、きちんと動作確認を行なって使いこなせるようにならないといけないですね。
体系的に学ぶなら
Shopifyのテーマ構築を体系的に、かつガッツリ学ぶなら「テックギーク」というShopify専門のオンラインスクールで学ぶことをお勧めします。



コメント