Shopify アプリを開発しているフルスタックプログラマーの森本です。
今回は、Shopify App CLIを使って、NodeとReactでShopify アプリの構築方法をご紹介します。
アプリ開発では、環境構築、認証機能など共通した課題があります。
これらの問題の解消方法を明確にすることで、ほんとうに時間をかけなければ問題に集中して取り組めるようにすることが目的です。
参考になったと感じたら、コメントをいただけると嬉しいです^^
執筆の励みになります!
Shopify App の作成
$ shopify create node
? App name
>MyTestApp
(MyTestAppという名前にします)
? What type of app are you building? (Choose with ↑ ↓ ⏎, filter with 'f')
1. Public: An app built for a wide merchant audience.
> 2. Custom: An app custom built for a single client.
(公開予定のないテストですので、カスタムを選択します)
? Select a development store (Choose with ↑ ↓ ⏎, filter with 'f', enter option with 'e')
> 1. xn-xxxxxxxxxxxxxxx.myshopify.com
2. xn-xxxxxxxxxxxxx.myshopify.com
3. test-store-test-sto.myshopify.com
(自分のストア一覧が出るので、アプリを導入するストアを選択します)
✓ node v15.0.1
✓ npm 7.0.3
┏━━ Cloning https://github.com/Shopify/shopify-app-node.git into mytestapp... ━━━━━━ 100%
┗━━ ✓ Cloned into mytestapp ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ (5.11s) ━━
validBefore? true
┏━━ Installing dependencies with npm... ━━━━━━━━━━━━━━━━
┃ ✓ Dependencies installed
┗━━ Dependencies installed ━━━━━━━━━━━━━━━━━━━━━━━━━ (20.85s) ━━
✓ .env saved to project root
✓ MyTestApp was created in your Partner Dashboard https://partners.shopify.com/1755515/apps/4892041
⭑ Change directories to your new project folder mytestapp and run shopify serve to start a local server
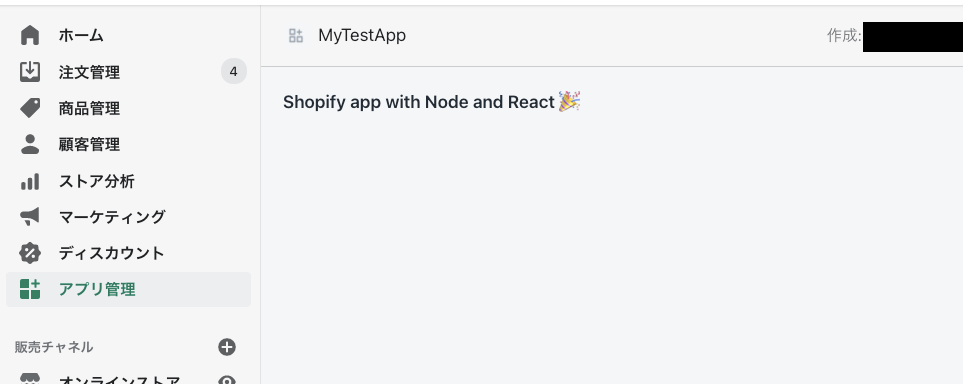
⭑ Then, visit https://partners.shopify.com/1755515/apps/4892041/test to install MyTestApp on your Dev Storeこれでパートナーダッシュボードにアプリが作成されました。
パートナーアカウントにログインし、「アプリ管理」から確認してみましょう。

$ cd mytestapp
$shopify serve
✓ ngrok tunnel running at https://8a9296311caa.ngrok.io, with account forest.book.programmer@gmail.com
✓ .env saved to project root
? Do you want to update your application url? (Choose with ↑ ↓ ⏎)
> 1. yes
2. no
(開発URLに設定したいので新しくURLを生成します)
✓ Whitelist URLS updated in Partners Dashboard
⭑ To install and start using your app, open this URL in your browser:
https://8fijeos11caa.ngrok.io/auth?shop=xn-ssssssssssssra14a.myshopify.com
┏━━ Running server... ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
┃
┃ > shopify-app-node@1.0.0 dev
┃ > cross-env NODE_ENV=development nodemon ./server/index.js --watch ./server/index.js
┃
┃ [nodemon] 2.0.6
┃ [nodemon] to restart at any time, enter `rs`
┃ [nodemon] watching path(s): server/index.js
┃ [nodemon] watching extensions: js,mjs,json
┃ [nodemon] starting `node ./server/index.js`
┃ Browserslist: caniuse-lite is outdated. Please run:
┃ npx browserslist@latest --update-db
┃ Loaded env from /Users/xxxxxxxxxxxx/study/mytestapp/.env
┃ Warning: Built-in CSS support is being disabled due to custom CSS configuration being detected.
┃ See here for more info: https://err.sh/next.js/built-in-css-disabled
┃
┃ event - compiled successfully
┃ > Ready on http://localhost:8081これでサーバーが立ち上がったので、開発ストアにアプリをインストールします。
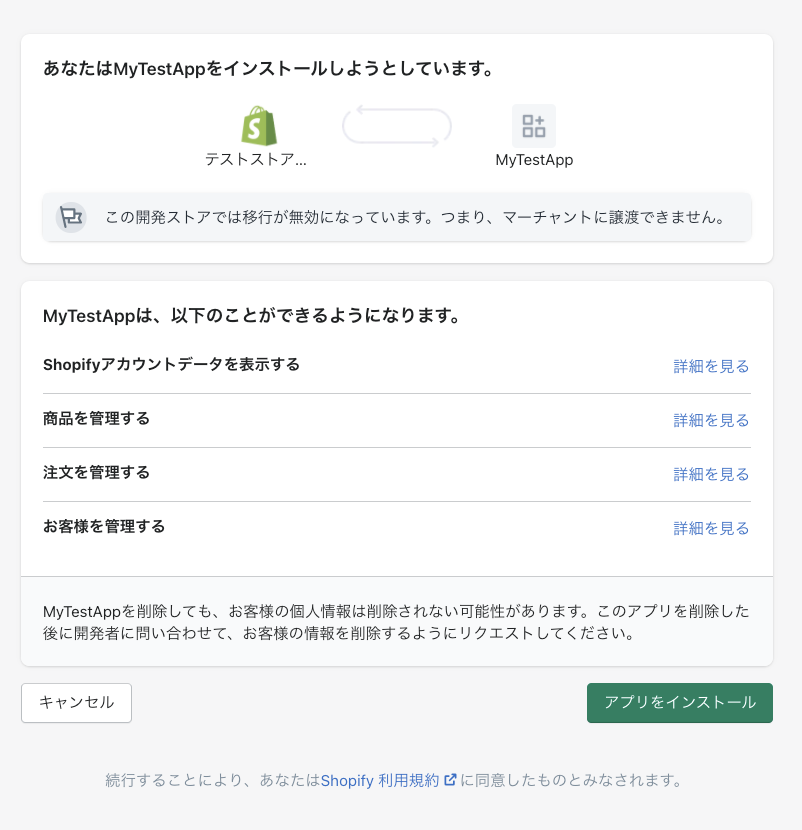
星★マークのついている「⭑ To install and start using your app, ~~~ 」のところのURLにアクセスしましょう!

ジャーン!アプリをインストールして次の画面が出れば完成です!

Shopify App CLIは、埋め込みアプリを提供しています。
そうすることで、実際にアプリを使うマーチャント(販売者)が使い慣れた管理画面上から操作できるためです。
実際、Shopifyの運用にはたくさんのアプリを併用します。アプリごとに、違うURLにアクセスするのでは管理コストを無駄にしてしまいます。
同じページ、同じデザインルールで作られたアプリであれば、マーチャントにストレスを与えることはありません。
アプリの開発
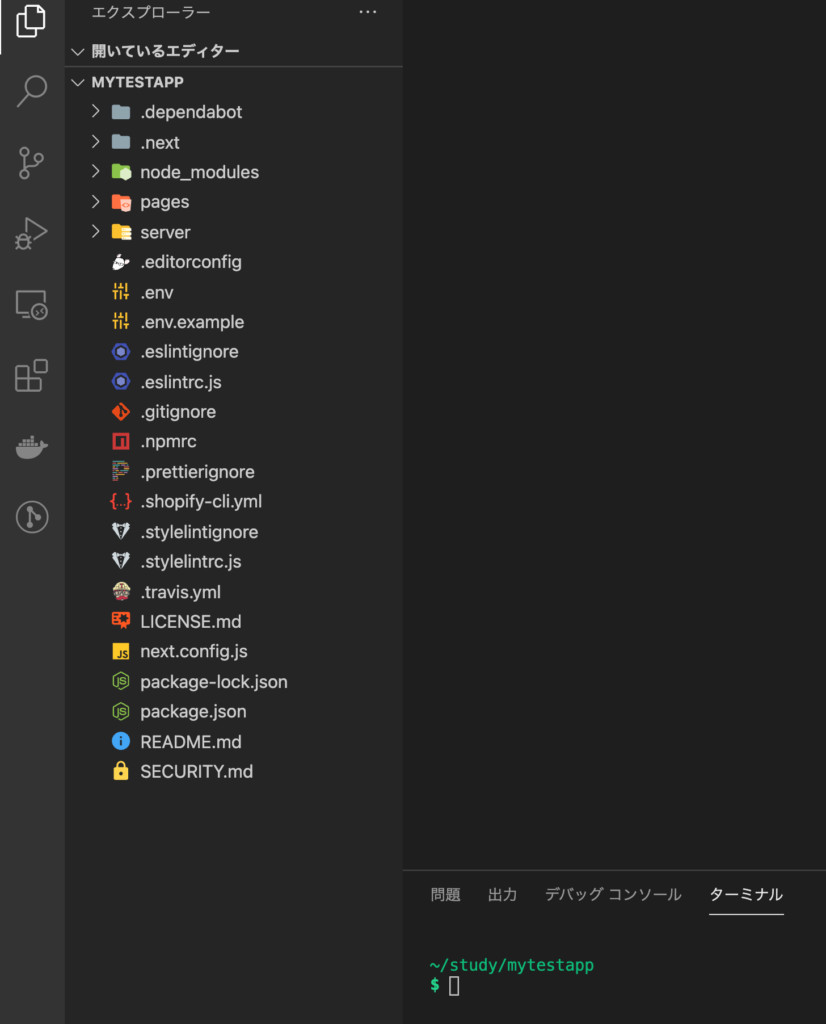
作成されたコードをみてみます。私はVScodeを使っていますが、お使いのテキストエディタで確認をしてください。

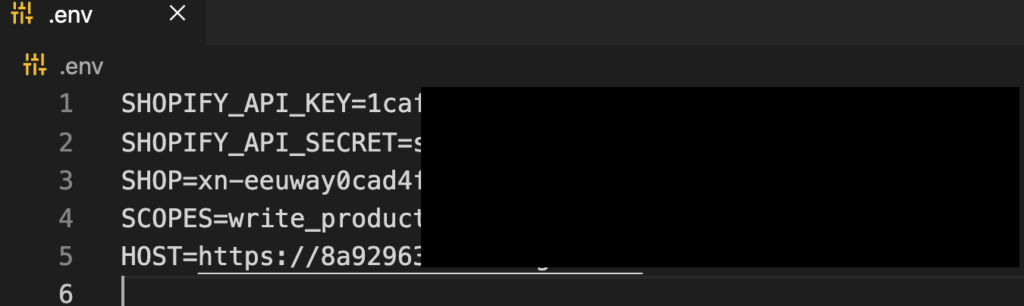
作成されたファイルの.envを開いてみてください。
ここで、API key, API secrete key やカスタムストアのドメイン、ngrokのドメインなどが設定されています。

次にpages/index.jsファイルをみてみましょう。このファイルは、実際に表示されるコンポーネントを記述しており、「hopify app with Node and React 🎉」と記載されています。
import { Heading, Page } from "@shopify/polaris";
const Index = () => (
<Page>
<Heading>Shopify app with Node and React 🎉</Heading>
</Page>
);
export default Index;他にも重要なファイルがありますが、今回は説明を省きます。
商品一覧画面の表示
今回はこのアプリを少しカスタマイズして、商品一覧を表示するようにします。
一覧画面の作成の前に商品をいくつか登録しておきましょう。マーチャント画面の商品管理から作成ができます。
今回は、コマンドで10個の商品を登録します。
$ shopify populate products --count 10これで商品登録が完了しました。
では、登録した商品の一覧を表示できるようpages/index.jsを次のように編集してください。
import { Page } from "@shopify/polaris";
import { ResourcePicker } from "@shopify/app-bridge-react";
class Index extends React.Component {
state = { open: false }
render() {
return(
<Page
title="商品を選択"
primaryAction={{
content: "商品を選択",
onAction: () => this.setState({open: true})
}}
>
<ResourcePicker
resourceType="Product"
open={this.state.open}
onCancel={() => this.setState({open: false})}
onSelection={(resources) => this.handleSelection(resources) }
/>
</Page>
)
};
handleSelection = (resources) => {
const idFromResources = resources.selection.map(product => product.id);
this.setState({open: false})
console.log(idFromResources)
}
}
export default Index;polarisとapp bridge reactを使って、商品一覧ページを作成するコードになっています。
コードの説明は、参考文献のYouTubeをみて貰えばわかると思います。
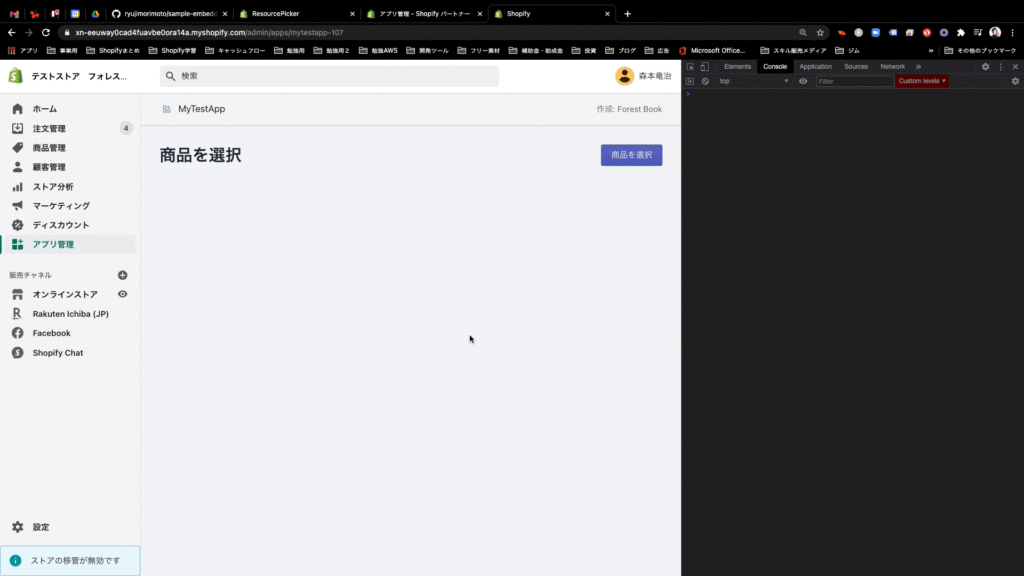
こちらを実行すると次のような画面になるはずです。

このように、Shopify App CLIとShopify App Bridgeを利用すれば簡単に情報を取得できます。
最初にも述べましたが、環境構築、認証機能はアプリ開発で最初に取り組むべき課題ですが複雑で時間のかかる作業です。
Shopify App CLIとShopify App Bridgeを使うことで、これらの課題を解決でき本当に時間をかけるべき問題に取り組むことができます。
参考文献




コメント