
フォレストブック代表のりゅうです。
・Shopify専門のエンジニア
・月収100万円~400万円
こんな疑問を持つ方のためにShopify専門のエンジニアである私が必要なエンジニアスキル、営業方法、稼ぎ方を隠すことなく全てを徹底解説します!
本記事では、Shopifyの市場を熟知した私がエンジニア未経験に戻るなら「初案件を獲得するための具体的なロードマップ」という内容にしました。
本記事を読むことで、Shopifyエンジニアの学習を始めてから案件を獲得するまでの具体的な戦略とゴールを鮮明にイメージできます。
最短最速で初案件を獲得してShopifyエンジニアとして独立したい初心者の方はぜひ最後まで読んでみてください。
案件獲得までのロードマップ
案件を獲得するためには、次の3つのスキルを身につける必要があります。
どれか一つでも欠けると稼げなくなってしまいますので必ずチェックしてくださいね。
1. Shopifyを構築するエンジニアスキルを身につける
全くカスタマイズしないのであれば、誰でもShopifyを構築できます。
しかし、キャンペーンに応じた機能、お店独自のサービスなど、実際にはエンジニアスキルを使ったいろいろなカスタマイズが必要です。
このカスタマイズができるエンジニアをShopifyエンジニアと言います。
Shopifyエンジニアになるためには、「HTML/CSS」、「JavaScript」、「Liquid」、「Schema」、「Ajax API」の学習が必要です。
私が知る限り、ECサイト運用代行のディレクターやマーケター向けのスクールが多く、上記を全て学習できるスクールは「テックギーク」だけです。
テックギークは、” 技術 “ に特化したスクールなので、エンジニアになりたい方にはお勧めです。
2. セルフブランディングでスキルや人柄を伝える
ブランディングは難しくないので安心してください。
案件を獲得するには、Twitterやブログで構築スキルと人柄を伝えればOKです!
先にお伝えしたように、Shopifyエンジニアの需要はめちゃくちゃあります。
正直なところ、セルフブランディングをしているのに案件が獲得できないという方は一人もあったことがありません。
大事なポイントは次の通りです。
- 継続的に情報発信する(継続的に学習していることを伝える)
- 技術ブログを書く⭐️
ポイントは技術ブログを書くことです!
先ほどTwitterで案件獲得できていた方も、「技術ブログを書いていたから案件をもらえた」と言っていました。
Shopifyはポートフォリオを誰でも簡単にノーコードで作れるので技術力があるか伝わりません。
TwitterでShopifyを学習していることを毎日発信して、技術ブログを書いてスキルがあることを伝えると、クライアント様に信用していただけ案件を獲得できます。
3. 継続発注していただける仕事の進め方
さて、
- いつも新規クライアント獲得のために大量のメール送信や交流会への参加をしているエンジニア
- 継続的に依頼していただけて勝手に新規クライアントを紹介されるエンジニア
のどちらになりたいでしょうか?
当たり前ですが後者ですよね。
そのために、信頼される仕事の進め方を身につけましょう。
お見積もり
お見積もりの考え方は、「市場価格(相場)」「作業時間」から決められます。
Shopify構築の相場は、30万円〜300万円です。
この範囲から逸脱しない金額で提示するといいでしょう。
また、Shopify構築スキルを身につけることで、どんな作業でどのくらいの時間がかかるか洗い出せるかと思います。
その時間×時給(2,000円〜5,000円)で計算して、作業内容と金額の内訳を記載したお見積書をクライアント様にお渡しします。
もちろん、その金額が市場価格から逸脱していないことも大切です。
プラスアルファのご提案
あなたが発注者(クライアント)なら、どちらのエンジニアに依頼したいでしょうか。
- 「言われたことだけ作業して、進捗もただ報告するだけ」
- 「言われたことに追加して、より良くするためのご提案をする」
後者のエンジニアの方が一緒に仕事をしたいと思いませんか?
継続発注していただけるには、「信頼」がとても大切ですよね。
ご提案をすると、議論が生まれ、そして信頼関係が生まれるんです。
テックギークで学べば、標準機能では実現できないカスタマイズスキルを身につけられます。
学んだことをそのまま「クライアント様へのご提案」としてご利用していただくことも可能です。
スピード感を持って対応する
- 連絡に気づいたタイミングで返信する
- いつまでに、何を、どのように対応するか連絡する
- すぐに開発が終わることはすぐ開発する
これができるエンジニアはとても貴重です。
クライアント様は何の作業をやっているかわからない人に仕事をお願いするのって不安ですよね。
返信が早いと不安が小さくなりますし、エンジニアから「こんなことをやる予定ですよ」ってすぐに教えてくれたら安心しますよね。
開発について全然何もわからないクライアント様に「あ、こんな作業をするんだな」と、エンジニアの作業を見える化してあげることが大切なんです。
初案件獲得のための営業手法3つ
それでは、具体的な案件獲得方法を解説します。
まだスキルが身についていなくても大丈夫です!
学習開始から3ヶ月〜半年後に案件を獲得できるよう今のうちからタネをまいておくことが大切なんです。
もしいきなり案件相談があったとしても、テックギークを受講していれば案件についての相談やアドバイスを受けられるので安心ですね。
実案件で実績とスキルを磨きながら一人前のShopifyエンジニアを目指しましょう!
1. Twitterとブログを運用する
学習している経過や、学習を通して学んだこと・気づきを発信して、あなたの認知を獲得しましょう!
学んだことはブログにまとめて、「知っている」から「構築できる」に変えていきます。
Shopifyエンジニアを探している企業は多いので、Twitterで知ってもらい、ブログで信頼を獲得するんです。
ブログは、ZennやQiitaなど技術系に特化したブログサイトを利用しましょう。
実際、テックギークを受講した生徒はTwitter経由で案件を獲得し、ブログを見て信頼してもらえたらしいです。
Shopifyについて発信している人をフォローすることは大切ですが、フォロワー数やエンゲージメント率などはあまり案件獲得に直結しないので気にしなくても大丈夫です!
2. クラウドソーシングを利用する
もし、クラウドソーシングで受注実績があるならShopify案件も獲得しやすくなります。
もちろん、低い評価を受けていないことが前提です(笑)
クラウドソーシングでは、口コミの評価さえよければいくらでも案件獲得できます。
まだ1件も実績が無い方も安心してください!
プロフィール写真、プロフィール文、提案文の3つにこだわれば初めてでも案件を獲得できます。
- 顔写真(できれば笑顔)
- 何ができるか(Shopifyの構築)
- 価格はいくらか(分かりやすく明確。かつ、相場より少し安い)
- 実績(ポートフォリオや技術ブログ)
- 自己PR(提案が得意、迅速に対応など)
2,000文字程度でこれらの登録をしましょう。
3. コミュニティやShopify構築会社に営業する
Shopify Japanは、Shopifyの構築やマーケティング会社とのつながりを大切にしています。
よくイベントや情報交換の場を提供してくれるので、参加している会社に直接営業することもできます。
競合他社では?と感じるかもしれませんが、需要の高いShopify構築は常に人員不足で協力してくれるパートナーを求めていることが多いんです。
こういった場では、ある程度実績を持って参加すると単価の高い案件や継続案件を紹介していただけやすくなります。
そもそも初心者がShopifyで案件獲得できるの?
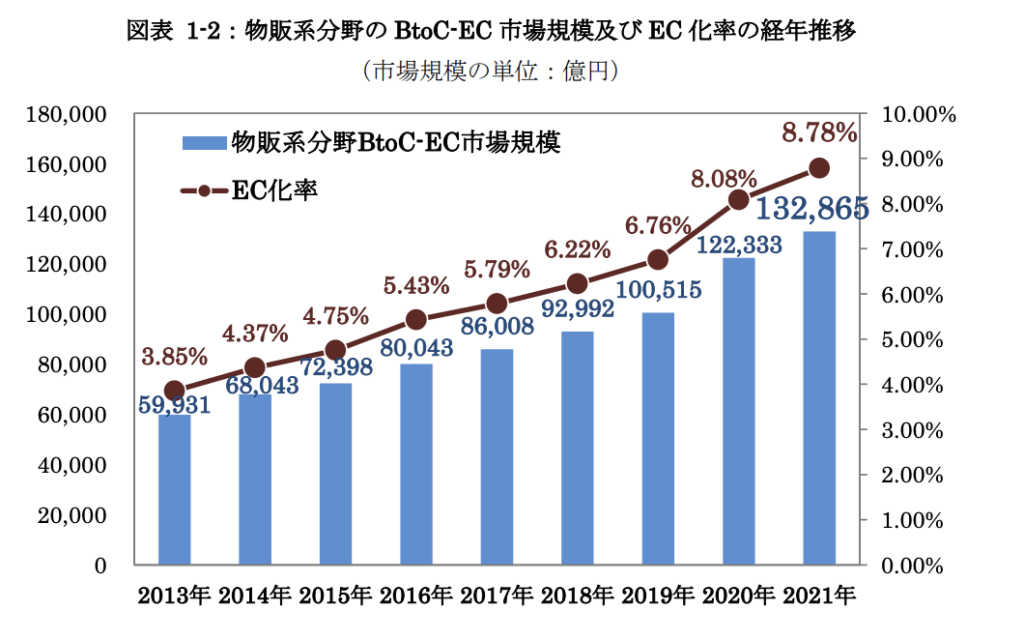
Shopifyとは、ECサイト制作ツールでAmazonに次ぐ世界シェアNo.2のECプラットフォームです。
簡単に独自ECサイトを制作できること、エンジニアがデザインや機能を自由に拡張できることなどが特徴です。
めちゃくちゃすごいツールで今まさに日本で大注目されているツールです。
何故こんなに注目されているかは理由が3つあります。
2022現在において圧倒的な需要があり、その需要は今後もどんどん加速しています。
実際、私もShopifyの学習を始めて3ヶ月後には初案件を獲得できました。
TwitterではShopifyの案件を獲得できたという報告がたくさんあります。
私の周りだと、
- 完全未経験の主婦から3ヶ月後に22万円の案件獲得
- 会社員として働きながら3ヶ月後に33万円の案件獲得
- 土日のみの副業で2ヶ月後に17万円/月の固定契約
という事例があります。
つまり、未経験から3ヶ月の勉強で初案件は十分に可能なんです。
【結論】テックギークで学びながら実績を積もう
初心者がこれから勉強して案件を獲得しようと思うなら、Shopifyを学ぶスクールに通うことがお勧めです。
もし「Shopifyエンジニア」になりたいなら「テックギーク」一択です!
Shopifyを自由にカスタマイズする「Liquid」「Schema」「Ajax API」まで網羅したカリキュラムで学習し、学習した内容を毎日Twitterと技術ブログにアウトプットし、トップレベルの現役Shopiifyエンジニアから直接技術、仕事の進め方の指導を受けられます。
逆に自社ECの運用やマーケター・ディレクターなど、エンジニアを目指さないのであれば他のスクールをおすすめします。





コメント